Como redirecionar páginas AMP para Non-AMP no Wordpress
Tutorial Simples para Redirecionar Páginas AMP para Non-AMP no WordPress

Aprenda a corrigir o erro 404 em páginas AMP desativadas no WordPress. Descubra como criar regras de redirecionamento para manter suas páginas otimizadas para dispositivos móveis, mesmo após desativar o AMP.
Evite perda de desempenho e visualizações e solucione esse problema passo a passo com este tutorial.
Como redirecionar páginas AMP para Non-AMP no Wordpress
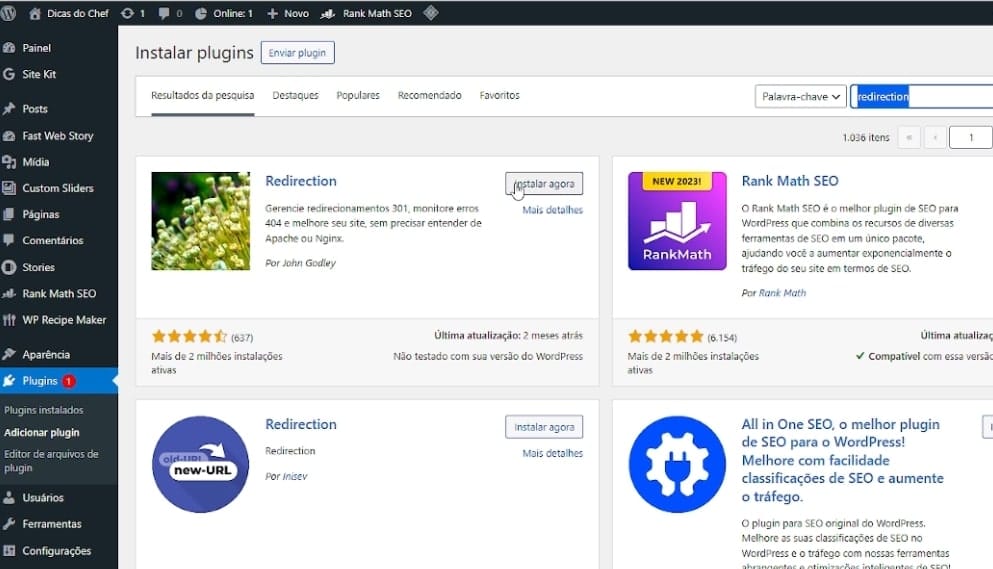
1 Para começar, acesse ‘Plugins’, vá em ‘Adicionar Plugin’ e procure pelo plugin ‘Redirection‘.

2 Clique em ‘Instalar Agora’ e, após a instalação, ative-o.
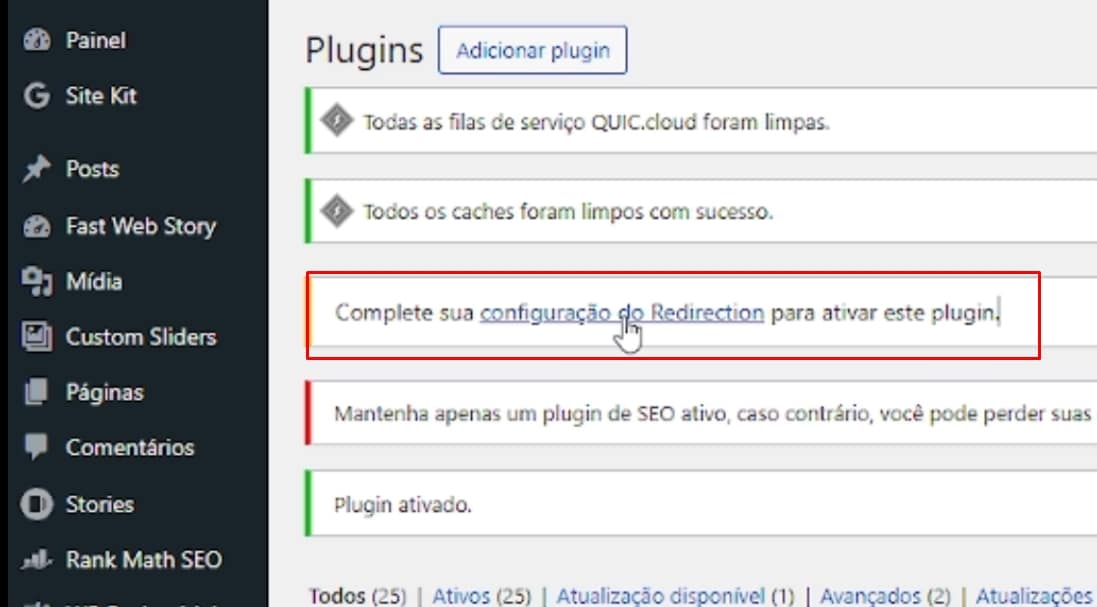
3 Agora, com o plugin ativado, clique na mensagem para completar a configuração do Redirection.

4 Clique em ‘Configuração do Redirection’ e prossiga.
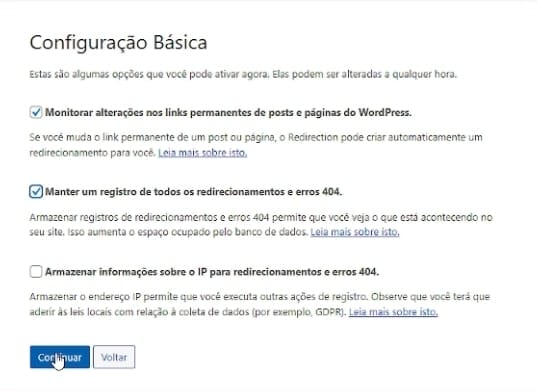
5 Na tela seguinte, selecione ‘Iniciar Configuração’. Opte por ativar ou desativar o monitoramento e registros de erros 404, criando logs de todas as páginas não encontradas em seu site. Recomendo marcar as caixas para salvar os registros de erros e monitoramento antes de clicar em ‘Continuar’.

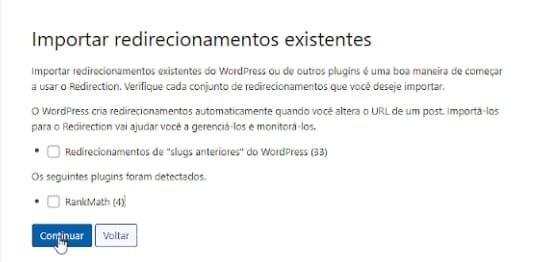
6 Na tela seguinte, será questionado se deseja importar redirecionamentos existentes de outros plugin. Recomendo não marcar nenhuma caixa e clique em ‘Continuar’.

7 Em seguida, clique em ‘Concluir Configuração’. Após isso, clique em ‘Continuar’.
Criando a regra de redirecionamento AMP para Non-AMP
1 Agora criaremos a regra de redirecionamento para páginas AMP, vá em ‘Ferramentas’ e escolha ‘Redirection’. Clique em ‘Adicionar Novo’ para criar a regra de redirecionamento desejada.
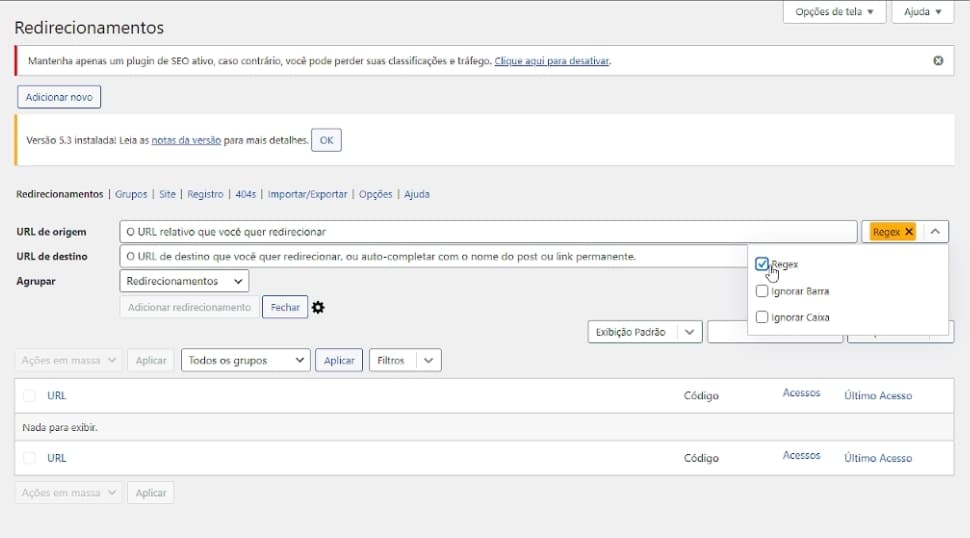
2 Comece clicando na seta ao lado das opções ‘Ignorar Caixa’ e ‘Ignorar Barra’. Desmarque as duas opções selecionadas e marque a opção ‘Regex’.

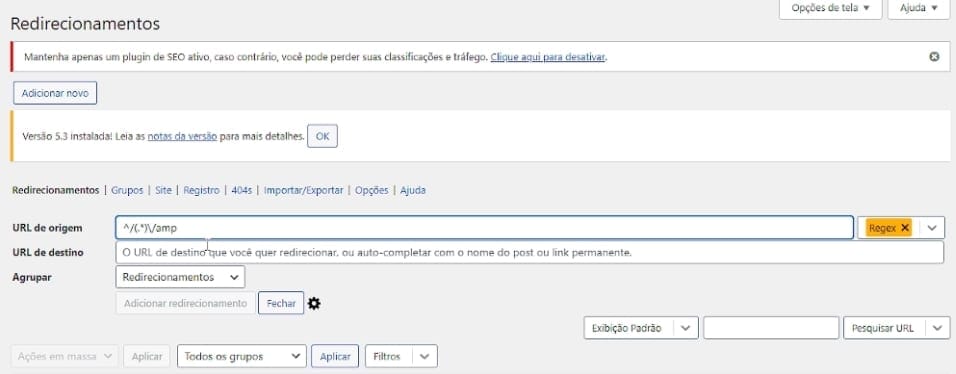
3 Em URL de origem, adicione esta regra: ^/(.*)\/amp

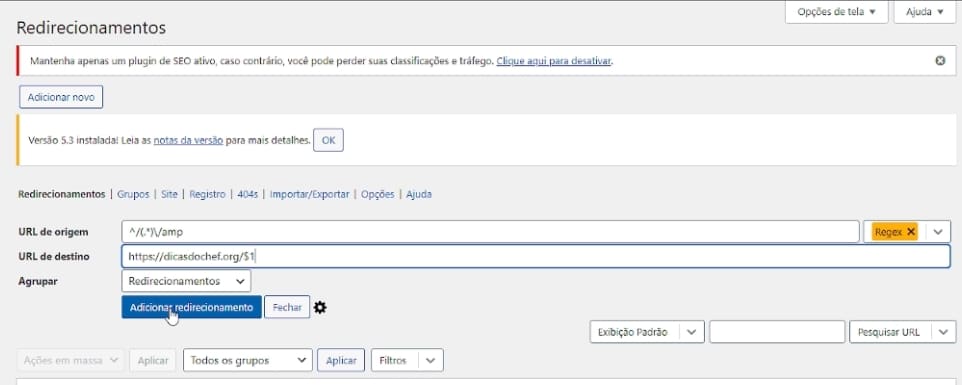
4 Na URL de destino, você deve digitar o endereço do seu site da seguinte forma: https:// seusite.com.br/$1

5 É importante adicionar a barra logo após o endereço do seu site, em seguida o Cifrão $ e o número 1 como no exemplo acima.
6 Agora clique em ‘Adicionar redirecionamento’. Observe que a regra foi criada na parte inferior.
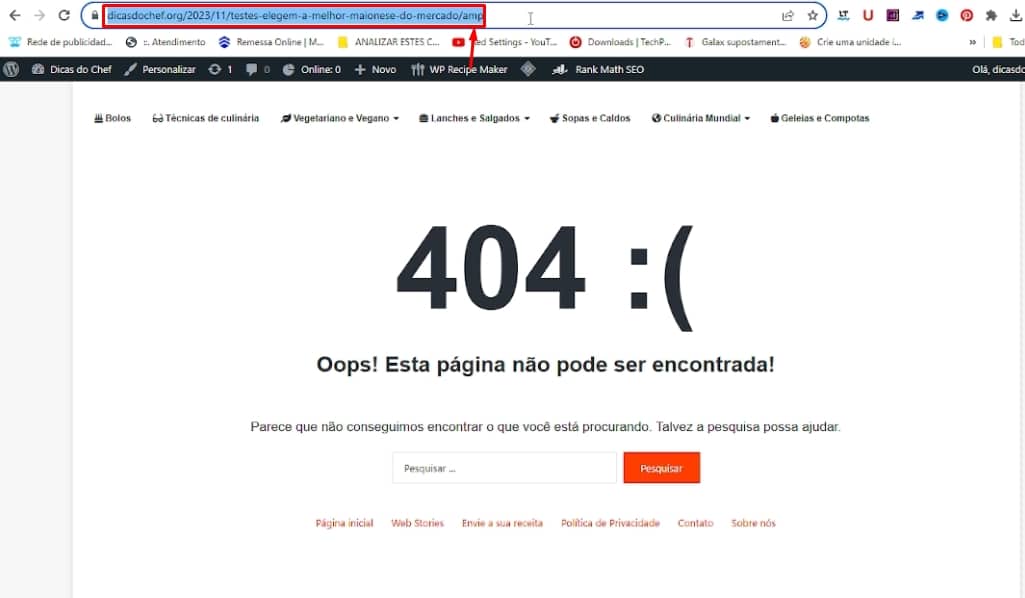
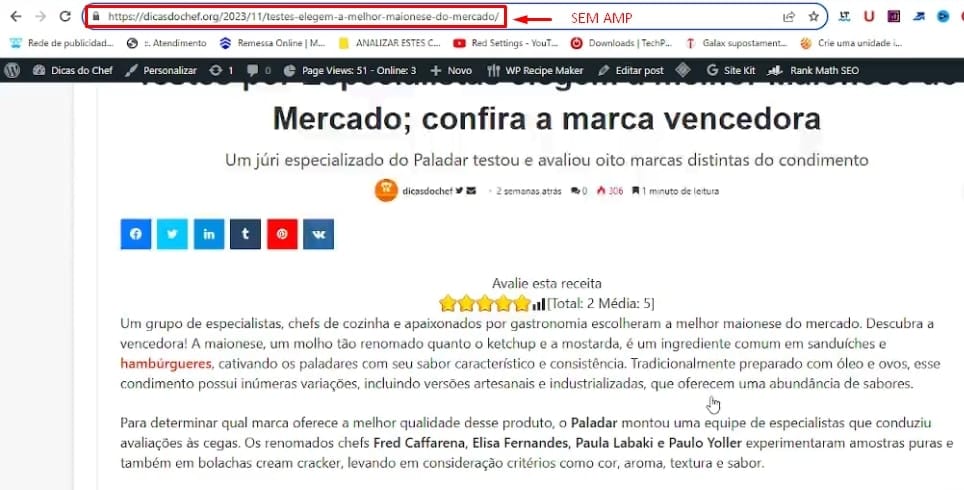
Atualize a página que estava dando erro 404, e a página é redirecionada para o link não AMP, ou seja, a regra irá remover o /AMP do final do link.


Esta foi a forma que encontrei de redirecionar páginas AMP para páginas non-AMP. Diga adeus aos erros 404 do seu site com este tutorial de redirecionamento!
Veja também: Google Keyword Planner: Encontrando palavas-chave de alto valor



![%Canal do Shin imagens% 14 Realtek HD [Error code 0001]](https://canaldoshin.com.br/wp-content/uploads/2023/07/Realtek-HD-Error-code-0001-390x220.png)





Boa tarde! No meu caso desse jeito não funcionou, já que o AMP não aparece no final do link, mas sim no meio, tipo: seusite.com/amp/xxxxxx. Como fazer?
Olá, tudo bem? Preciso entender o seu caso. O Amp foi desativado do seu site? Se sim, você pode tentar adicionar um redirecionamento para a página desejada por plugins ou direto no seu plano de hospedagem.